![]()
When building your homepage, don’t overlook the many benefits of incorporating icons into your website design. These simple yet impactful graphics can elevate your site's aesthetic appeal, enhance user experience, and effectively communicate information at a glance. In today’s visually driven digital landscape, icons are a must-have tool for engaging visitors and guiding them through your content seamlessly.
Why icons matter in website design
Icons are more than just decorative elements. They are functional, versatile, and powerful. Their elementary forms can enrich minimal content and provide structure to your pages by visually dividing text sections. This not only improves readability but also ensures that your content feels organised and approachable.
Icons have a unique ability to encapsulate complex ideas and instantly convey meaning intuitively. Unlike lengthy text, icons communicate universally, making them invaluable for diverse audiences or websites with an international reach.
Benefits of using icons
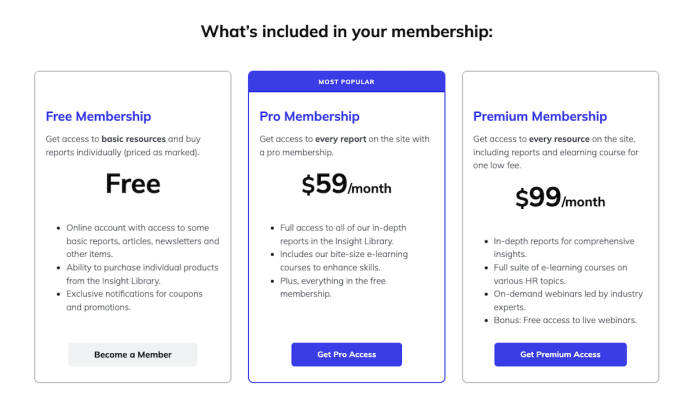
- Highlight Key Content: Icons draw attention to specific sections of your site, such as membership benefits, special offers, or calls-to-action. By visually emphasizing important information, you can guide users to the content you most want them to engage with.
- Improve Navigation: Icons make your navigation menus more intuitive. For instance, a shopping cart icon for your e-commerce store or a magnifying glass for search instantly conveys functionality, reducing cognitive load for users.
- Enhance Aesthetics: Icons bring a polished and cohesive look to your site. They’re especially effective when paired with a minimalistic design approach, adding visual interest without overwhelming the layout.
- Boost Accessibility: Well-designed icons can support users with visual or cognitive impairments by providing clear visual cues, ensuring a more inclusive browsing experience.
- Save Space: Icons allow you to communicate more with less. For instance, a single icon can represent an action (like downloading a file) or an idea (such as sustainability), freeing up space for other design elements.
Where to find free icons
Finding high-quality icons doesn’t have to break the bank. Platforms like FontAwesome, Icons8 and Flaticon offer extensive libraries of free icons for nearly every purpose imaginable. Their user-friendly dashboards allow you to easily edit icons for color, scale and style, ensuring they align perfectly with your website’s design.
Other excellent sources for free icons include:
- Font Awesome: A popular toolkit that offers scalable vector icons customizable with CSS.
- Icons8: A vast collection of free and premium icons, including sets tailored for specific themes or industries.
- FlatIcon: Download Free Icons and Stickers for your projects. Resources made by and for designers. PNG, SVG, EPS, PSD and CSS formats.
Tips for effectively using icons
- Stay Consistent: Choose icons that share a common style or theme. This helps maintain a cohesive design throughout your site.
- Prioritise Simplicity: Avoid overly complex or detailed icons. Simpler designs are easier to recognize and scale well across devices.
- Match Your Brand: Ensure that the colors and style of your icons align with your brand’s identity. Customizing colors can help integrate them seamlessly into your design.
- Don’t Overuse: While icons are great for enhancing design, using too many can clutter your site. Be strategic and use them to emphasise only the most important elements.
Conclusion
Icons are small but mighty elements that can transform your website into a visually engaging and user-friendly experience. Whether you’re looking to emphasise content, improve navigation, or add a professional touch, the strategic use of icons can make a big impact. Explore the creative possibilities, and let these versatile tools work their magic on your site!